Das “Problem”
Anfang des Jahres entschied ein Gericht: Wer die Online-Version von „Google Fonts“ – ein Verzeichnis von Schriftarten – nutzt, kann damit gegen die DSGVO verstoßen. Dies machen sich jetzt einige Privatpersonen und auch Abmahnkanzleien zunutze und überziehen Webseitenbetreiber mit Schadensersatzforderungen.
Urteil vom LG München vom 20.1.2022
Google Fonts ohne Einwilligung DATENSCHUTZWIDRIG
Im Urteil vom 20.01.2022 hat das LG München (siehe Az. 3 O 17493/20) entschieden, dass eine Einbindung von Google Fonts, trotz Berufung auf ein berechtigtes Interesse, datenschutzwidrig ist. Google Fonts Einbindungen via fonts.gstatic.com sowie fonts.googleapis.com sollten daher umgehend blockiert und durch eine lokale Einbindung ersetzt werden.
Sind die Abmahungen rechtens?
Ob diese Abmahnungen rechtens sind oder nicht können wir als juristische Laien leider nicht beantworten. Wende Dich bitte diesbezüglich an Deinen Rechtsbeistand oder Deine Interessensvertretung bei der WKO.
Hier ein paar (juristische) Einschätzungen und Hilfestellungen:
- https://www.borncity.com/blog/2022/08/17/wissen-google-fonts-auf-webseiten-abmahnung-prfung-fallen/
- https://www.wbs-law.de/it-und-internet-recht/datenschutzrecht/google-webfont-musterschreiben-61157/
- https://calysto-marketing.at/dsgvo/abmahnungen-wegen-nutzung-von-google-fonts-durch-rechtsanwalt-mag-hohenecker-im-namen-von-frau-eva-zajaczkowska-21-8-2022/
- https://www.dataprotect.at/musterschreiben/auskunft-google-web-fonts/?s=01
Update 23.08.22
Eine aktuelle Stellungnahme der Datenschutzbehörde findest Du hier!
„Google Fonts“ – was ist das überhaupt?
Bei „Google Fonts“ handelt es sich um ein interaktives Verzeichnis von diversen Schriftarten. Das Verzeichnis wird seit 2010 von der Google LLC zur Verfügung gestellt. Es beinhaltet bereits über 1000 verschiedene Schriftarten, die von Webseitenbetreibern auf der eigenen Internetseite eingebunden werden können. Die notwendigen Lizenzen zur Nutzung sind kostenfrei. Dementsprechend beliebt ist die Nutzung von „Google Fonts“ bei Webseitenbetreibern, Theme- und Pluginentwicklern, sodass die Schriftarten mittlerweile auf unzähligen Webseiten eingebunden sind. (wissentlich oder unwissentlich)
Google Fonts können auf verschiedene Arten eingebunden werden:
Einerseits können die Schriften von https://fonts.google.com downgeloaded werden und lokal in der Website eingebunden werden. (DSGVO konform)
Andererseits bietet Google LLC eine sog. dynamische Variante zur Nutzung von „Google Fonts“ an. Dabei wird die ausgesuchte Schriftart nicht lokal eingebunden. Stattdessen wird bei jedem Aufruf der Webseite eine Verbindung zu den Servern von Google aufgebaut, um die Schriftart zu laden und anzuzeigen. Bei dem Verbindungsaufbau zu den Google-Servern wird die IP-Adresse des Webseitenbesuchers an Google übertragen. (nicht DSGVO konform)
Darf ich Google Fonts einfach lokal in WordPress einbinden und nutzen?
Unsere Einschätzung: Google schließt in seinen AGB nicht explizit aus, Google Fonts lokal auf dem eigenen Server einzubinden und zu nutzen. Google selbst empfiehlt aber aus Performancegründen die Nutzung über den Google Server. Die lokale Einbindung von Google Fonts in WordPress ist also legal und kostenlos. Jedenfalls gibt es von Google noch keine gegenteilige Aussage.
WICHTIG: Auch hier kann nur Dein Rechtsbeistand eine bindende Aussage treffen.
1. Child Theme erstellen
Sofern Du noch keine Child Theme hast, empfehlen wir Dir eines zu erstellen. Dieses kann manuell oder mithilfe eines Plugins (z.B. „Child Theme Configurator“) erstellt werden. Hier beschriebene Anpassungen der Dateien „style.css“ oder “functions.php”, sollten immer im Child-Theme gemacht werden.
Vorteil eines Child-Themes ist, dass individuelle Anpassungen nicht mit dem nächsten Update des Themes überschrieben werden.
2. Mach ein Backup bevor Du loslegst
Grundsätzlich solltest Du vor jeder Änderung auf der Deiner Website ein Backup erstellen. So kannst Du – falls etwas schief geht – auf die vorherige Version zurückgreifen.
Für die Durchführung eines Backups kannst Du direkt die Daten Deines Webservers bzw. Deiner WordPress Website via (S)FTP(s) und Deiner Datenbank via phpmyadmin downloaden (eher umständlich). Du kannst dafür aber auch ein Plugin nutzen (z.b.: UpdraftPlus)
In vielen Fällen bietet Dir auch Dein Webhoster dieses Service entweder kostenlos oder gegen eine Gebühr an. Oder Du kannst es in der Verwaltungsoberfläche selbst durchführen.
Nice to Know: Bei uns wird Deine Website täglich gesichert und die Wiederherstellung Deiner Seite ist ebenfalls kostenlos (Fair Use).
Gerne erstellen wir auch ondemand Backups zu bestimmten Zeiten oder auf Zuruf (Fair Use). Am Besten mal beim Hosting und den Wartungspaketen für WordPress vorbeischauen.
3. Welche Schriftart habe ich?
Je nachdem wie Du bis jetzt Deine Schriften eingebunden hast, findest Du dies an verschiedenen Stellen im Browser oder auch in Deinem Theme.
Anbei findest Du ein paar Beispiele wie Du Deine Fonts herausfinden kannst:

DIVI: Theme Customizer
Im Theme Custmizer bei DIVI findest Du unter dem Punkt Typography die genutzten Schriften des Themes.

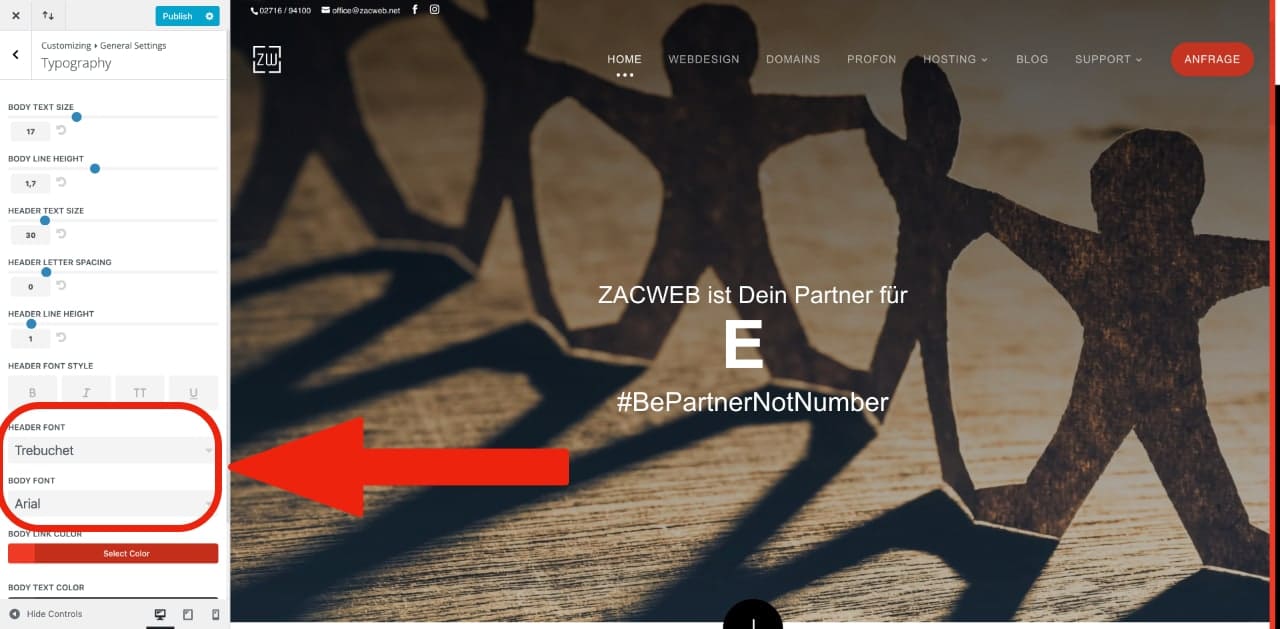
ELEMENTOR: Site Settings
Die global verwendeten Schriftarten im Elementor Page Builder findest Du in den Site Settings.

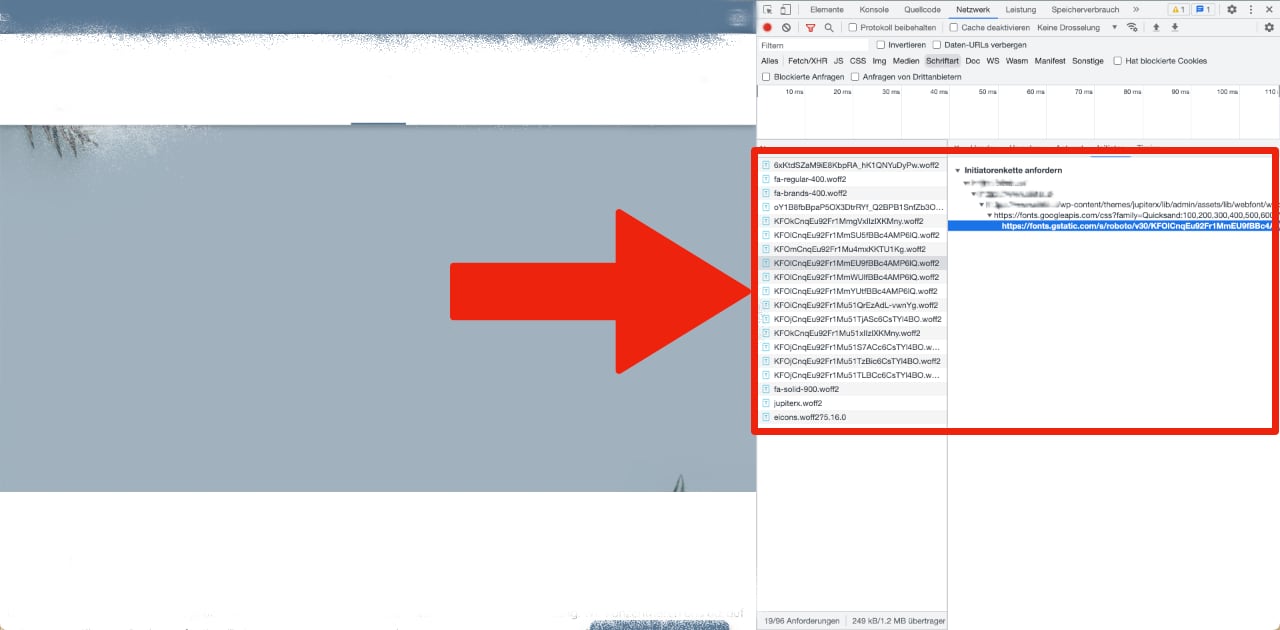
CHROME: WEBDEV Tools
Bei allen Webseiten kann man im Google Chrome Browser die Webdeveloper Tools aufrufen, um herauszufinden, welche Schriften benutzt werden.
Je nach Theme oder Browser gibt es immer verschiedene Möglichkeiten herauszufinden, welche Schriften Du nutzt.
Es kann auch sein, dass Deine Seite gar keine Google Fonts benutzt oder diese bereits Lokal eingebunden wurden (DSGVO konform).
Eine Möglichkeit ist hier auch einen Google Fonts Checker als Unterstützung zu nutzen.
WICHTIG: Um ganz sicher zu gehen, dass Du auch wirklich keine Google Fonts nutzt, kommst Du an einer manuellen Prüfung fast nicht vorbei, weil manche Plugins erst bei Nutzung die Google Fonts laden (im speziellen Google Plugins aber auch andere Plugins, welche auf die Google Fonts von sich aus zugreifen)
4. Google Fonts downloaden
Nachdem Du nun weißt, ob und welche Google Fonts Du benötigst, solltest du diese herunterladen. Du kannst diese entweder direkt bei Google downloaden oder nutze dafür hierfür den von Mario Ranftl kostenlos bereitgestellten Service google-webfonts-helper. Hier kannst du knapp 900 Schriften mit diversen Schnitten in zahlreichen Schriftformaten herunterladen.
5. Google Fonts auf eigenen Server hochladen
Die Schriften sind heruntergeladen – und jetzt?
Je nachdem welches Theme Du nutzt kannst Du dies bereits im Theme direkt machen. DIVI (z.B. direkt in den Modulen), Elementor (unter Custom Fonts), und Co bieten das bereits an.
Nice to Know: Auch Schriften haben Lizenzmodelle. Stelle also sicher, dass die von Dir gewünschte Schrift auch wirklich genutzt werden kann.
Wenn Du ein Theme nutzt, welches dies nicht out of the Box unterstützt oder es nicht direkt über das jeweilige Theme machen möchtest, dann kannst Du die Schriften auch direkt auf Deinen Webserver mittels (S)FTP(s) hochladen und in weiterer Folge Dein Style Sheet anpassen.
Dazu öffnest du Dein FTP-Programm (ein leicht verständliches Programm ist z.B. FileZilla), wechselst in das Hauptverzeichnis Deiner Domain (dort wo sich WordPress befindet).
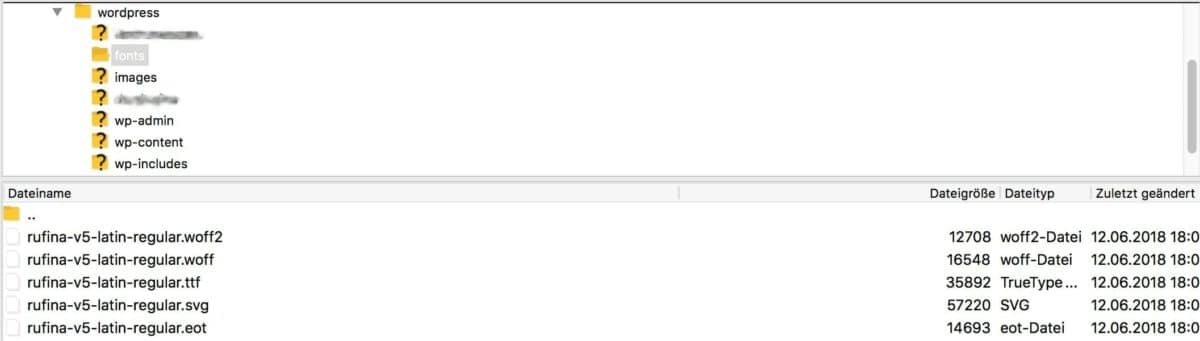
Dort legst Du einen Ordner an, der fonts heißt und kopierst die heruntergeladenen (entzippten) Schriftarten hinein.
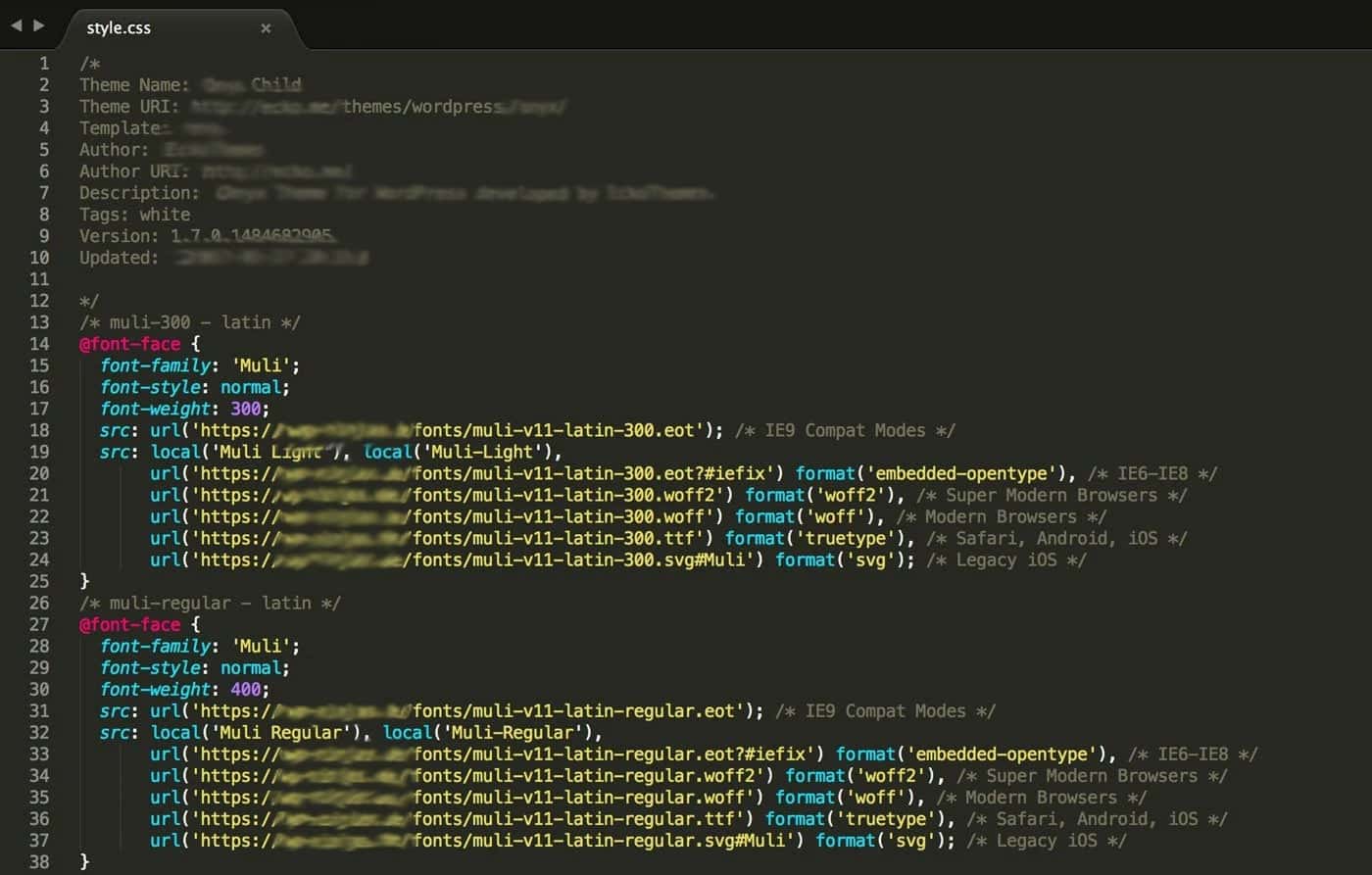
Das Ganze könnte dann in etwa so aussehen:

6. CSS anpassen
Nachdem Du alle Schriften auf Deinen Server geladen hast, muss Du noch Dein Stylesheet anpassen. Immer daran denken: Nimm das Style Sheet Deines Child Themes, da sonst die Änderungen beim nächsten Update verloren gehen.
Den Code zum einfügen lässt Du am Besten direkt hier generieren oder hast dies bereits im Rahmen des Downloads erledigt.
Den Code fügst du einfach zu Beginn der style.css ein. Am besten nicht in der ersten Zeile, sondern (falls vorhanden) nach den ersten paar grauen Zeilen.
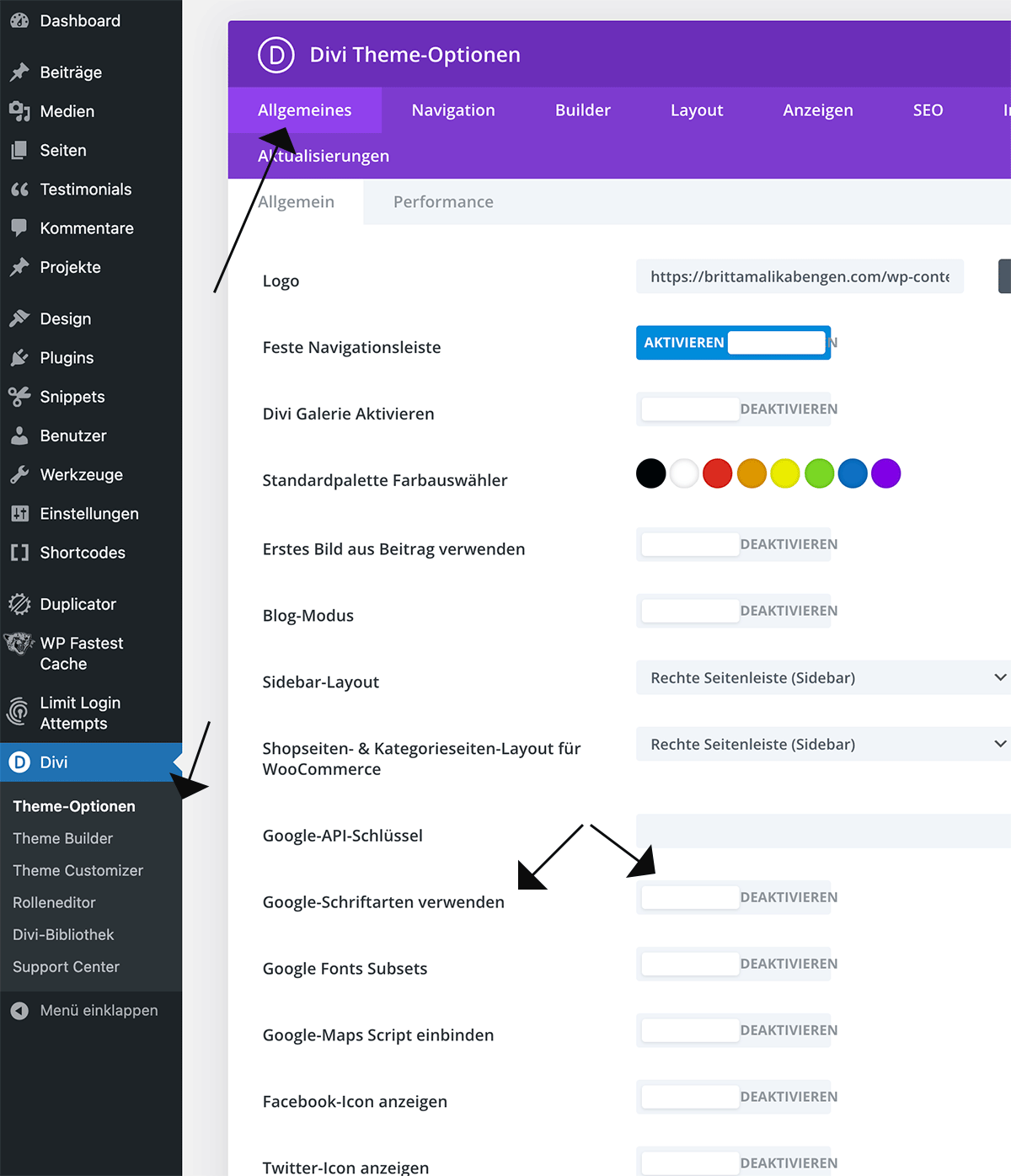
7. Google Fonts API deaktivieren
Nachdem Du die Schriften lokal installiert hast und auch sichergestellt hast, dass das Design Deiner Seite passt, solltest Du noch verhindern, dass die Google Fonts API aufgerufen wird.
Auch hier unterstützen Dich bereits die verschiedenen Themes => z.B. DIVI
Am Besten Du prüfst dies in den jeweiligen Theme Optionen.
Es gibt auch bereits verschieden Plugins die Dich dahingehend unterstützen:
Erfahrene Nutzer können die Deaktivierung auch mittels Code in Ihrer functions.php (unbedingt Child Theme verwenden) durchführen.
8. Recaptcha und Co
Nachdem Du nun erfolgreich die Google Fonts Api Aufrufe deaktiviert hast und die Schriften lokal eingebunden hast, solltest Du unbedingt noch einmal Deine ganze Seite prüfen.
Viele Plugins starten den Abruf der Google API erst nach Aktivierung z.B. Re-Captcha, Google Maps aber auch Apps welche nicht von Google gebaut wurden wie z.b. Ajax-Search lite, verschiedene Themes bei Wartungsplugins usw.
Manche Plugins bieten die Möglichkeit diese Aufrufe zu unterbinden oder einfach auf die Theme Fonts zuzugreifen z.b. Ajax-Search lite, Forminator.
Gewissheit, kann jedoch nur eine Prüfung bringen.
9. Unterstützung
Wenn Dir jetzt der Kopf raucht, Dir die zeit fehlt Deine Seite zu prüfen oder die obigen Änderungen zu machen, können wir das gut verstehen.
Solltest Du bei der lokalen Einbindung der Google Fonts oder einfach bei der Überprüfung Deiner Website Unterstützung brauchen, helfen wir natürlich gerne.
Just Call +43 (0) 2716/94 100 , mail office@zacweb.net oder via Kontaktformular
Wir erstellen Dir ein individuelles Angebot.
10. Fazit
Ob die aktuelle Abmahnwelle rechtens ist oder nicht, kann Dir nur Dein Rechtsbeistand mitteilen. Auch ob Du etwaigen Forderungen nachkommen sollst oder nicht können wir leider nicht beantworten.
Die lokale Einbindung von Schriften (oder die Nutzung von Systemschriften) und den verantwortungsvolle Umgang mit unseren Daten und den Daten unserer Kunden finden wir persönlich jedoch sehr gut.
In diesem Sinne:
#BePartnerNotNumber
Dein/Ihr Zacwebber
Verwendete & z.T kopierte Quellen: